The older version of Flash Builder is a lot more complex to get running and unless you’re forced to I’d highly recommend updating to 4.6/4.7. It involves a few scripts and tricks to get it running which we'll show on OSX here, but you should be easily able to adapt it to other operating systems.
There are many methods but this is what we’ve found to be the simplest.
Firstly rename the ANE file to have the extension SWC.
com.distriqt.Camera.ane > com.distriqt.Camera.swc
Then we include the SWC like we do any normal SWC, open:
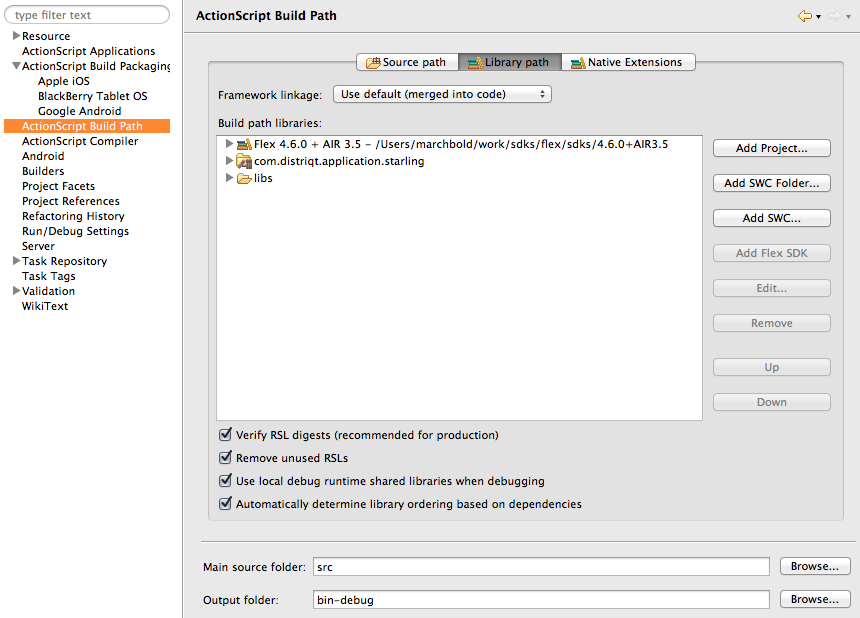
Project / Project Properties / Flex/Actionscript Build Path
In the Library Path tab, click Add SWC...

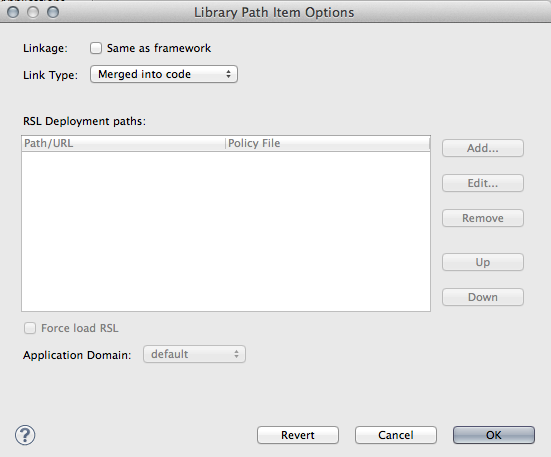
Browse to the SWC file and select Open. The ANE file should now appear in the screen above. You need to now expand the SWC entry and double click the Link Type to open the Library Path Options dialog, as below:

Change the Link Type to be External instead of the default Merged into code.
You should now be able to compile your project, using Project > Build Project.
Note: You won’t be able to run this application through the debugger as it won’t correctly package the extension through Flash builder.
Note: The part about changing the ANE file’s file extension from .ane to .swc is not strictly necessary. When you browse to find the file, in the “Choose a SWC file” dialog box, you can change the setting of the Files Of Type drop-down field. It is set by default to *.swc. Change it to *.*. This will have the same effect.
Packaging
You’ll need to manually add the extension ID to the application descriptor at this stage. See the Advanced details section on how to do this.
Now you’ll need to open up a command line in the directory of your built application. The directory should contain:
- application swf:
myApp.swf
- application descriptor:
myApp-app.xml
- any required files such as icons, Default.png
- the ANE(s) (in a subdirectory we’ll assume
extensionsDir in the following)
The details on this command is dependent on the application you are developing and the platform you are targeting. You should review the documentation at the following url to determine the details of what the command should contain for your environment.
http://help.adobe.com/en_US/air/build/WS597e5dadb9cc1e0253f7d2fc1311b491071-8000.html
For example the following command will create an APK for Android:
adt -package
-target apk
-storetype pkcs12 -keystore YOUR_SIGNING_KEY.p12
myApp.apk
myApp-app.xml
myApp.swf icons
-extdir extensionsDir